
“Adopt today” motion design
Project summary
what is after effects?
The animation software, After Effects, is used to create more things than you may realize. Everybody has without doubt seen after effects used in films, music videos, lyric videos, video games, television, advertisements and much more. This software makes it possible to do animations, compositing and visual effects. There is an example provided below and even throughout my website that shows just the minimal possibilities that you can use after effects to create.
PSA Motion Design Summary - “Adopt Today”
For my motion graphics project "Adopt Today," I created an after effects animation of dog doodles, aiming to capture the joy and companionship they bring into our lives and to encourage people to adopt. In preparation for this project, I made sure to research and brainstorm specific things that were associated with dogs; whether it was how they acted or how they were described, I wanted to ensure that I captured and covered everything. By creating this project, my aim was to inspire viewers to open their homes to a new four-legged family member through a blend of my careful planning and creative animation.
Dog lovers of all ages
Individuals considering pet adoption
Animal shelters and rescue organizations
Individuals interested in motion graphics
Creative individuals
Target Audience
My goal with “Adopt Today” was to get more people to notice and feel connected to the idea of adopting dogs by using fun and lively animations to tell their stories
Problem statement
I solved the problem by creating the "Adopt Today" video, which uses simple and engaging animations to share the stories of dogs in need of homes. By illustrating the unique personalities and stories of these dogs, I aimed to make viewers feel a connection and consider adoption. The video combines heartwarming animations with clear, impactful messages to inspire action.
The solution
Increased awareness about dog adoption
Encouraged viewers to consider adopting
Shared engaging stories of dogs.
Created emotional connections with audience
The impact

design process
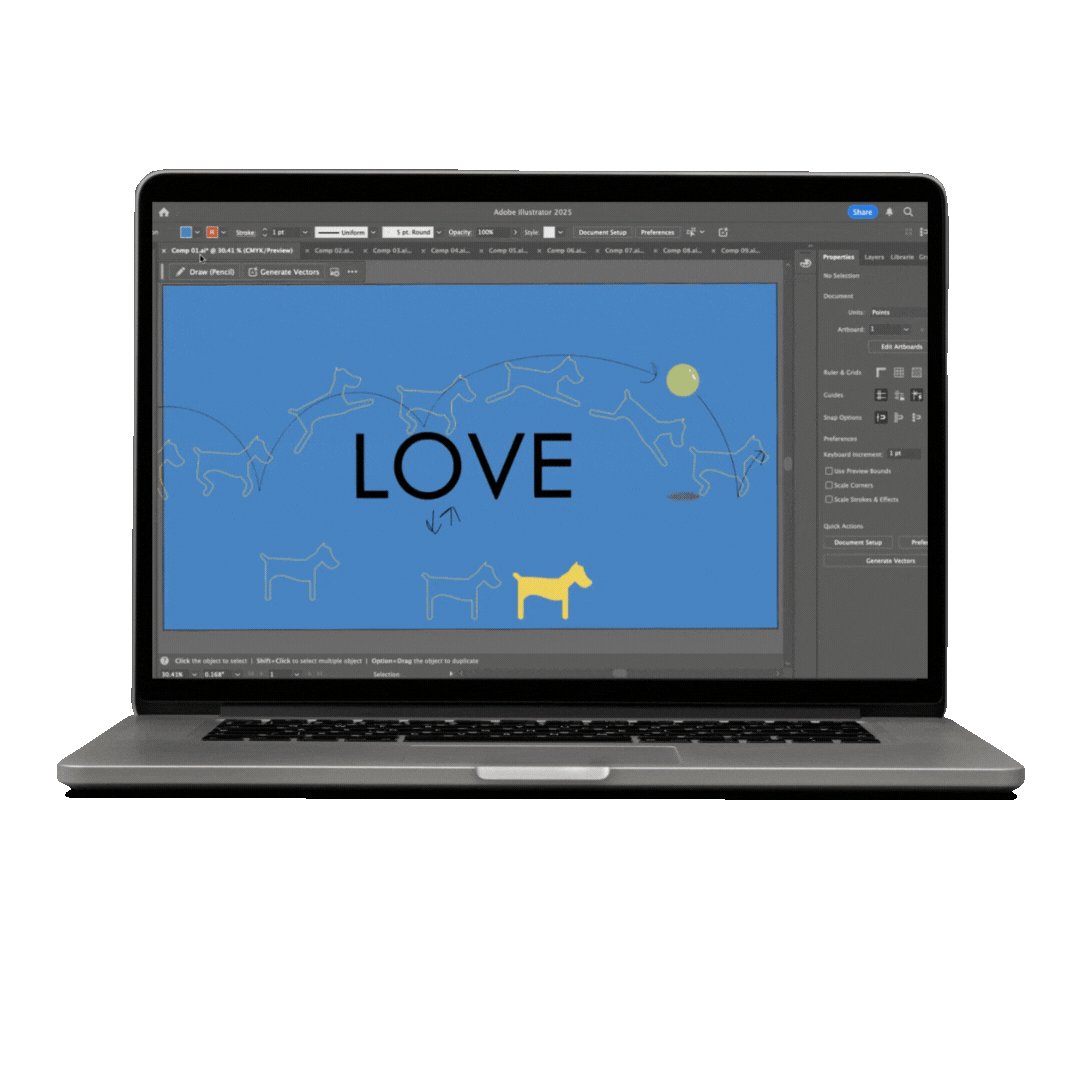
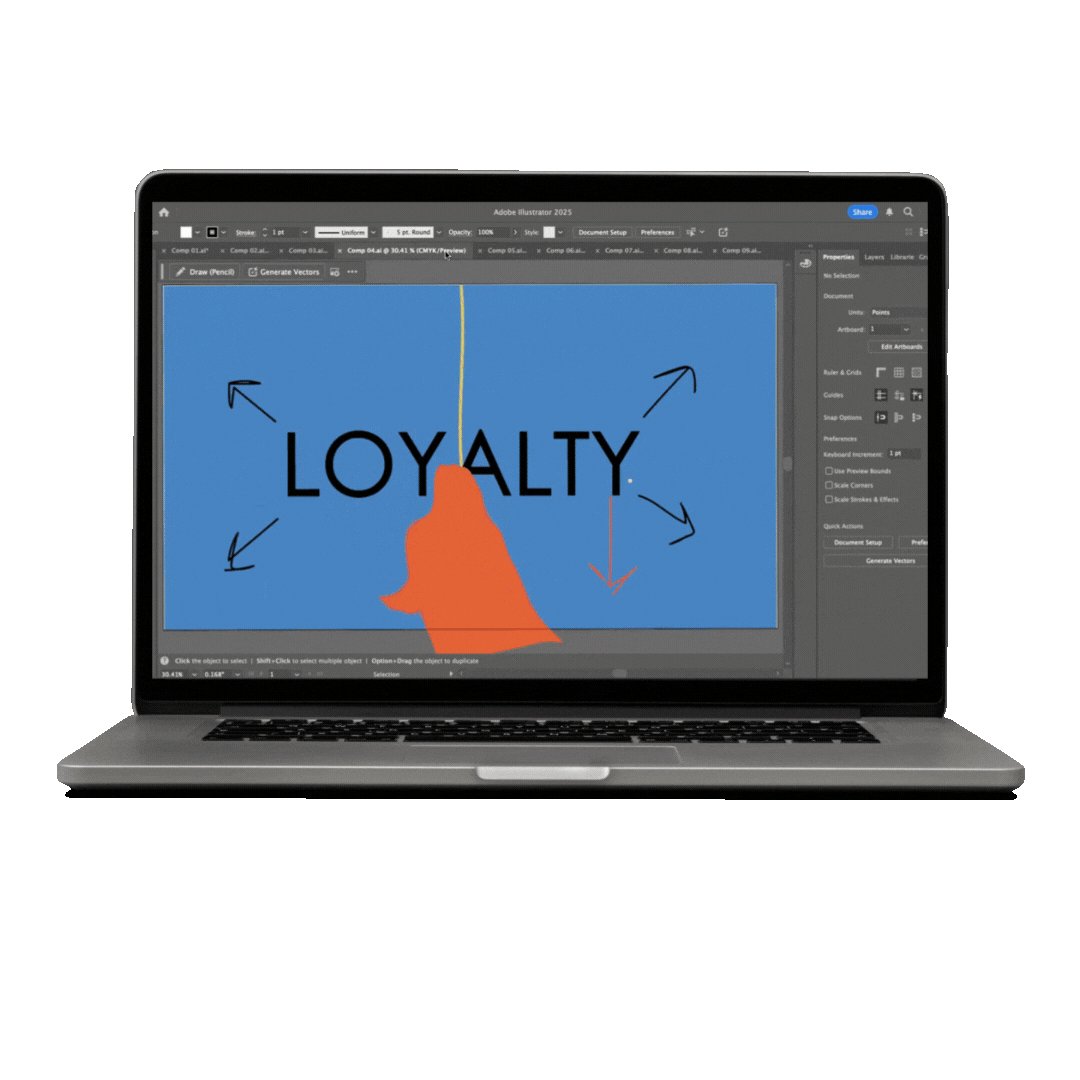
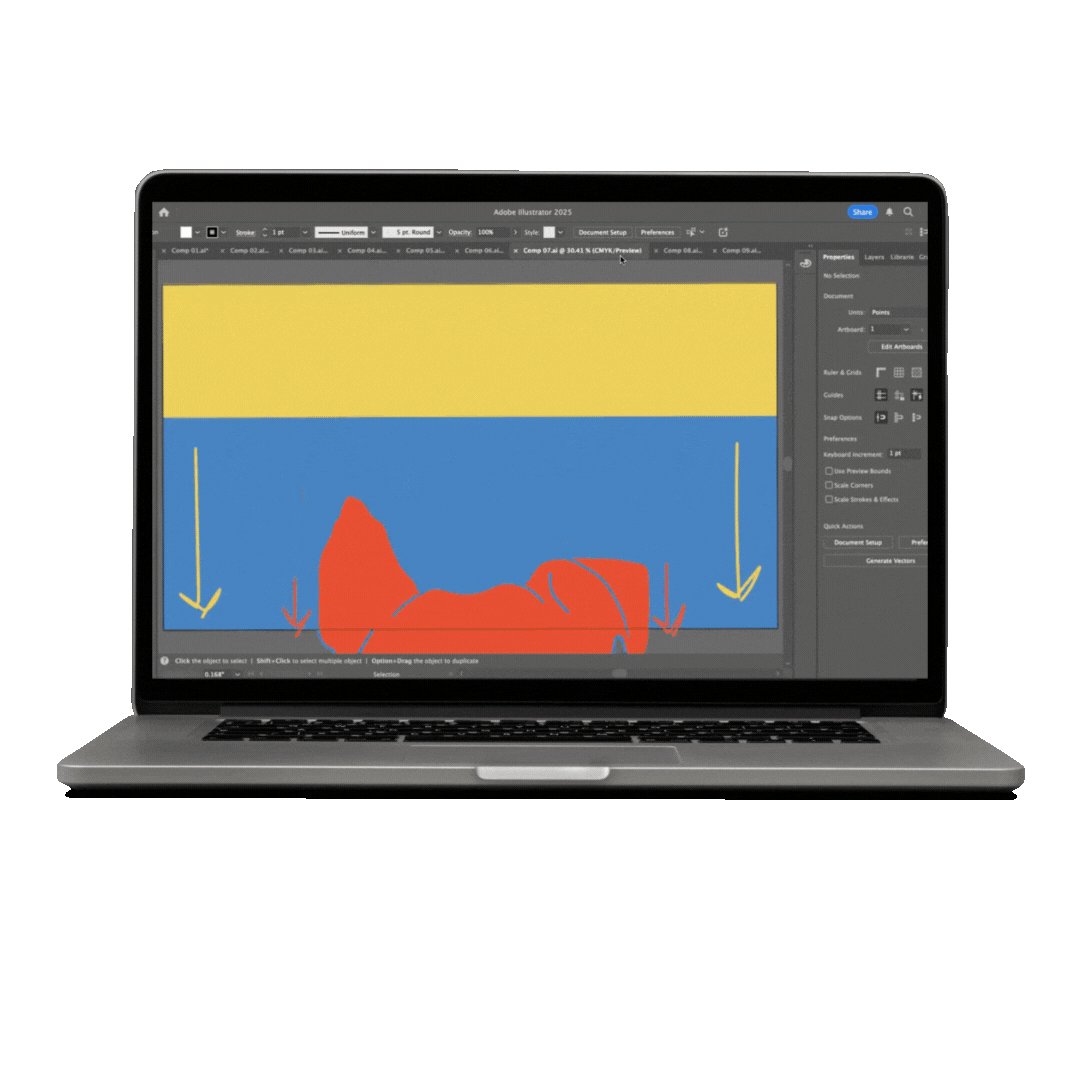
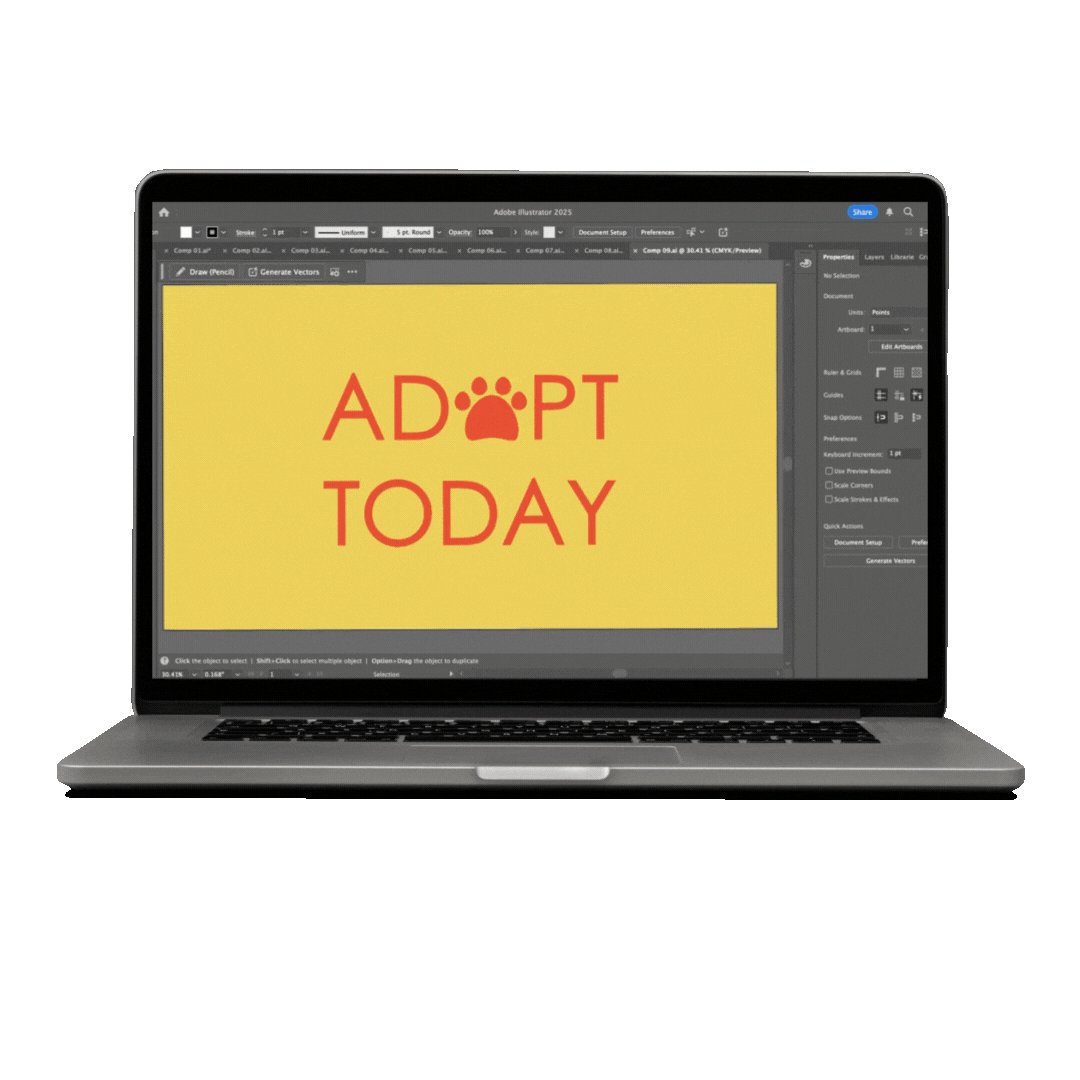
Once I was done mapping everything out in Illustrator, I saved each composition layer separately and put them in a folder called "Assets". When I moved over to Adobe After Effects, I double-clicked in the box on the left, where it then opened my documents where I selected all of my Illustrator components. Before opening them, I went down to the menu "Import As" and selected "Composition - Retain Layer Sizes". From there I pressed "Open".
Using Adobe Illustrator and Adobe After Effects, I began by creating a storyboard in Illustrator, mapping out each composition frame by frame. Each composition was planned on separate layers, including from what they would look like, to what effects they would contain. I then transitioned over to After Effects which brought these sketches to life, animating their movements and expressions to connect with the audience on an emotional level.
After that, I dragged all of the composition assets to the bottom box and got to work. From there, since each of the comps were "ai files", I was able to edit them. I used different tools and transformations such as that I learned in many of our practice activities like I shared with my first attempt of the circle. I used transformations like, "Position", "Scale", "Rotation", "Opacity", and many more. Once I finally put it all together, I was left with this final product!